The application has an intuitive drag and drop Information box builder. Build fully responsive information box without writing a single line of code.
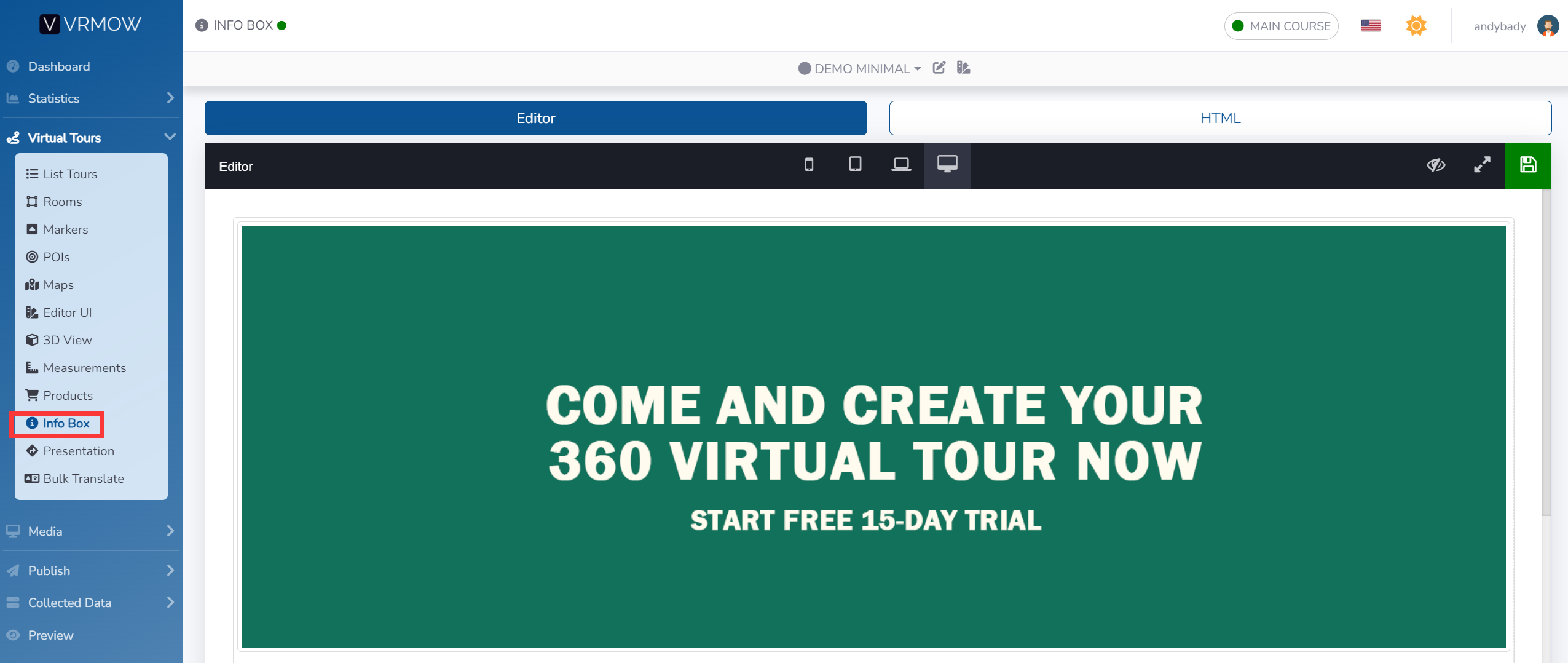
Select Virtual Tours -> Info Box, from side menu.
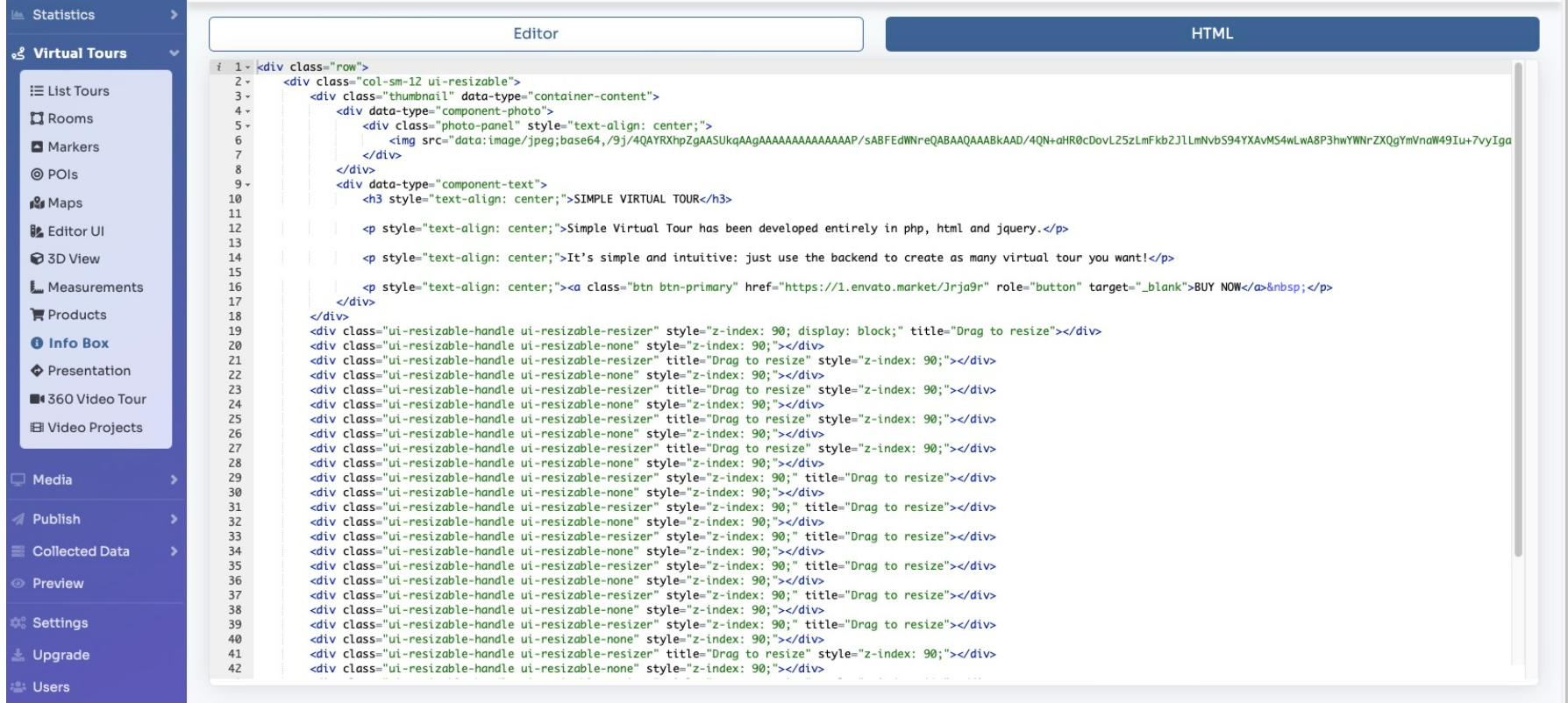
You can choose between Editor (visual web editor) and HTML (HTML code editor).
Editor Mode
Click "+" button to add elements to your information box.

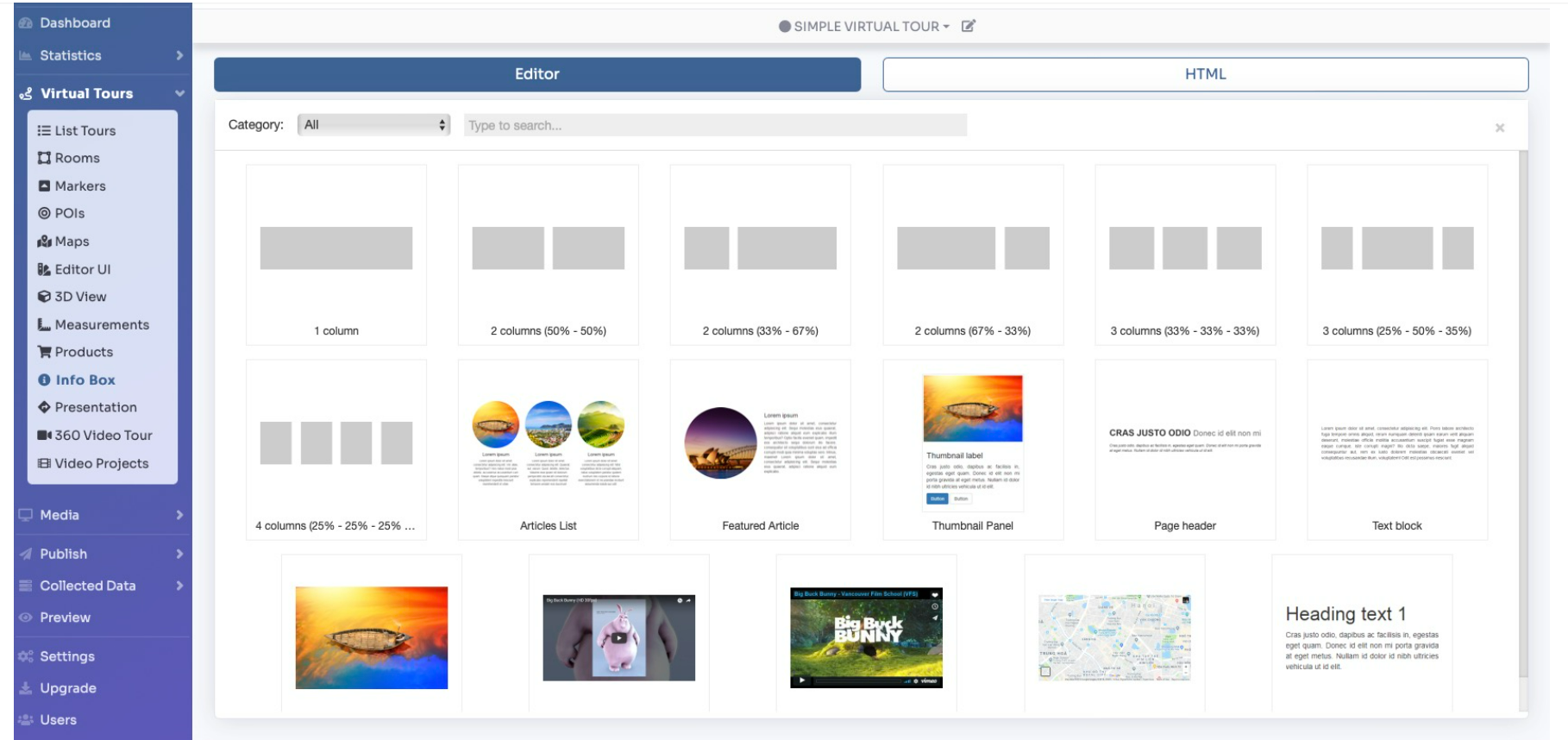
A list of all the items that can be inserted is shown. Click on the item you want to add.

On the top toolbar, you can see a preview of your page on various devices, ranging from mobile to desktop. On the right side, you have icons for Preview, Fullscreen, and Save.

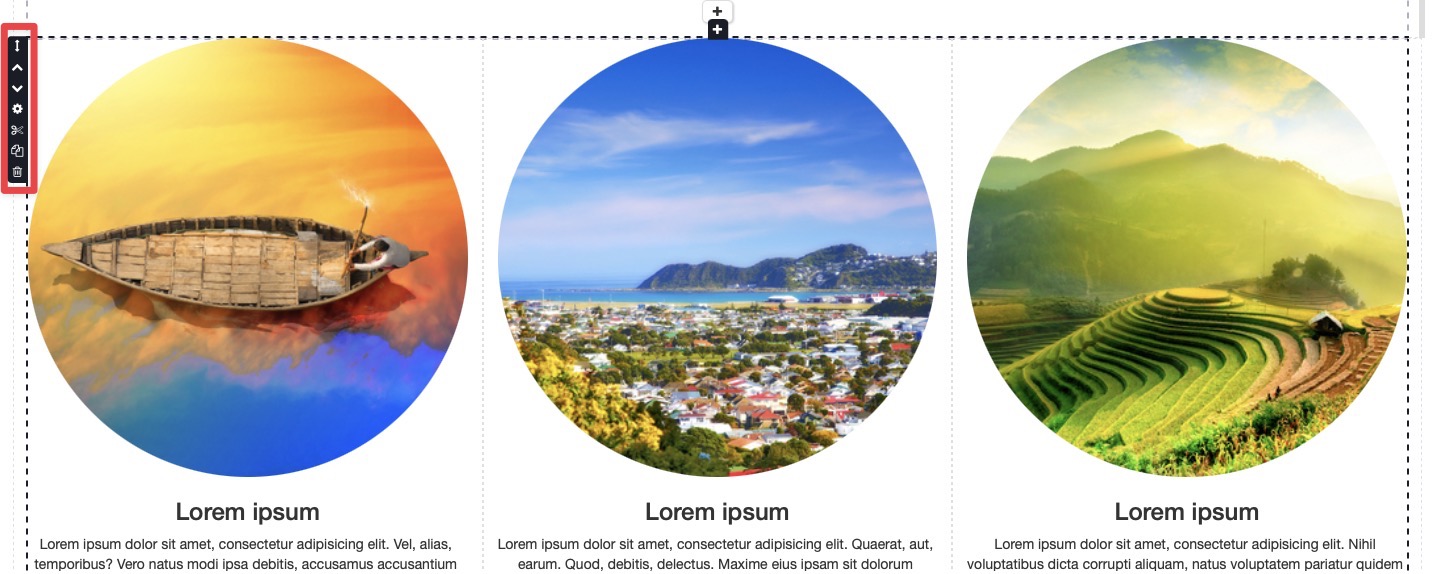
On the left side of each container, you can access the following functions:
- Drag: Allows you to drag and reposition the container within the page layout.
- Move up: Moves the container up, changing its position relative to other containers on the page.
- Move down: Moves the container down, changing its position relative to other containers on the page.
- Container Settings: Opens the settings or configuration options specific to the container.
- Cut: Removes the container and stores it in the clipboard for later pasting.
- Copy: Creates a duplicate of the container and stores it in the clipboard for pasting.
- Delete: Removes the container from the page layout.
These functions provide you with control over the placement, organization, and management of containers within your page layout.

Don't forget to save your Information Box by clicking Save (floppy disk icon) in the top-right corner.
HTML Mode
The editor is suitable for people who know the basics of programming in HTML and JavaScript.

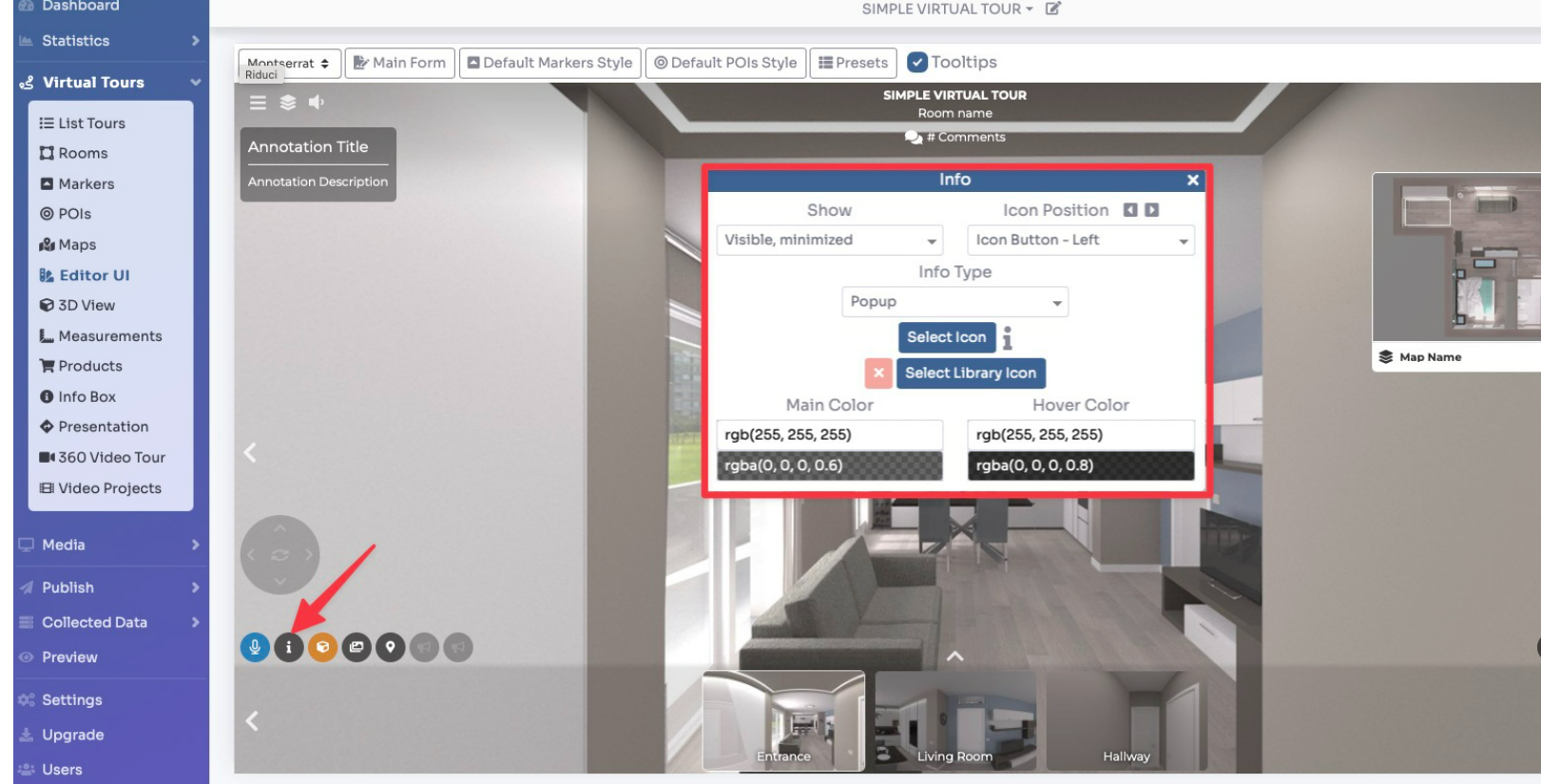
You can change the method of displaying the information box in the Editor UI.
Select Virtual Tours -> Editor UI, from side menu.
Click on Info icon on bottom left: here you can change the style and type of display (popup or panel)

If Popup is selected as the type, the end result will be this: