First you need to get the embedding codes from Google Maps.
Maps embed code
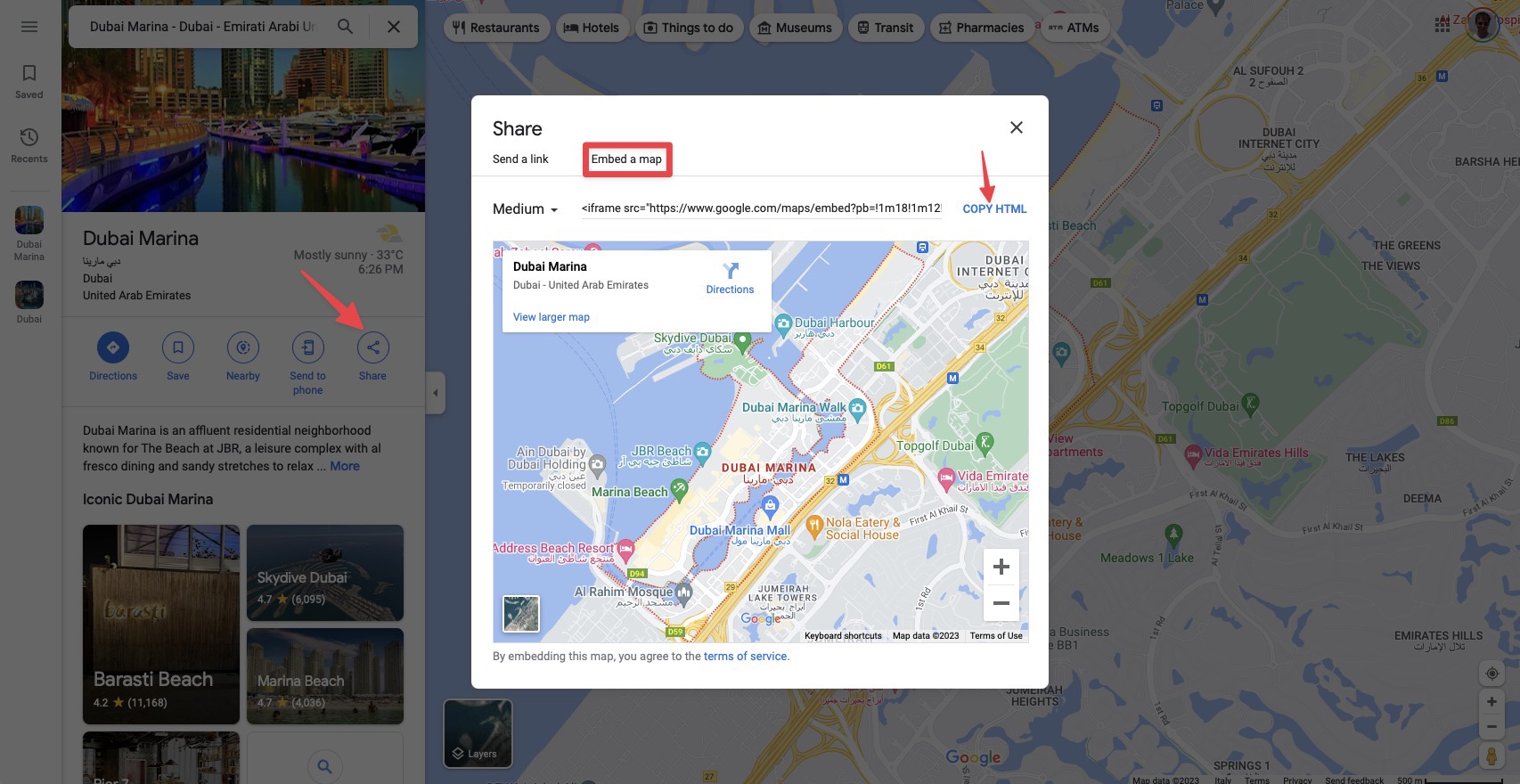
Search the location on Maps, click on Share, go to tab Embed Maps and click Copy HTML.

Street View embed code
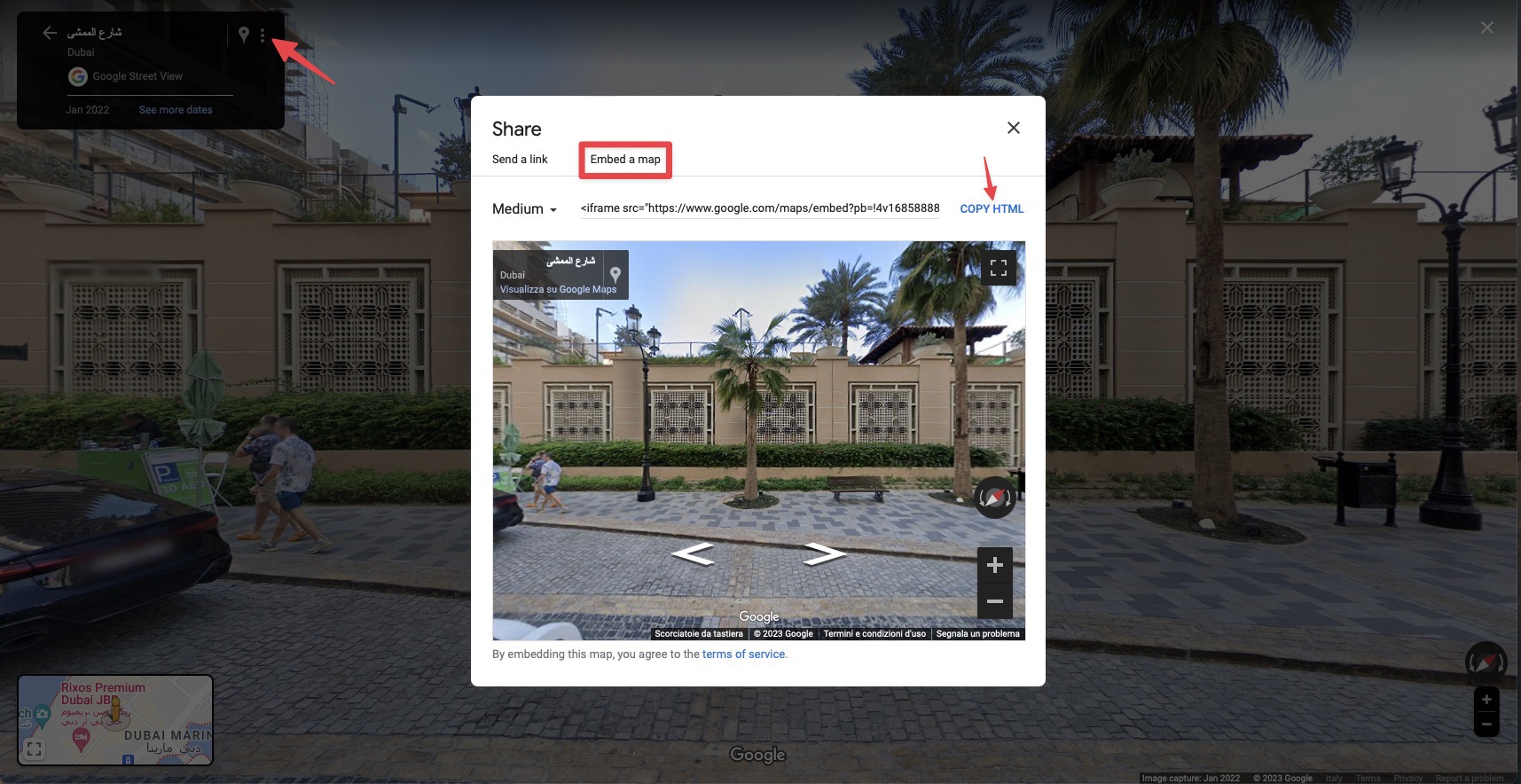
Search the location on Maps -> enter into Street View mode, click on 3 dots on top left corner, go to tab Embed Maps and click Copy HTML.

Now you can insert these 2 code inside the Tour or as a POI.
TOUR
Select Virtual Tours -> Editor UI, from side menu.
Click on Location icon and then click on the gear button.

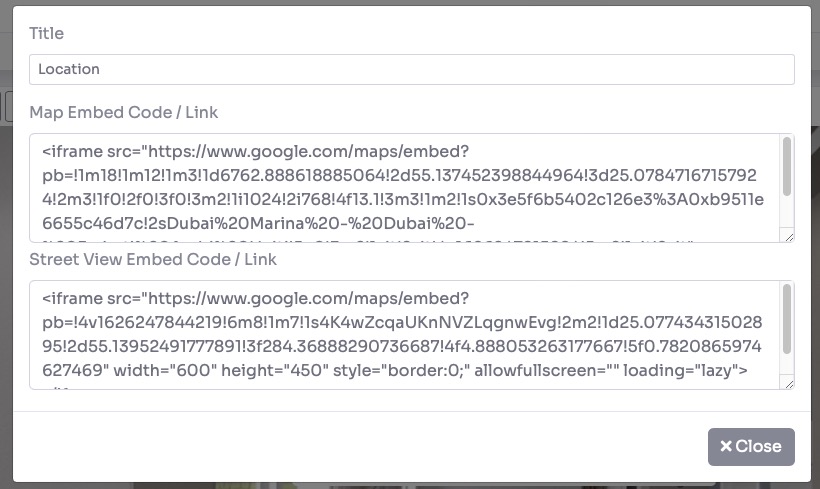
Insert the embed codes here.

Click Close and then click Save on top right corner of the page.
POI
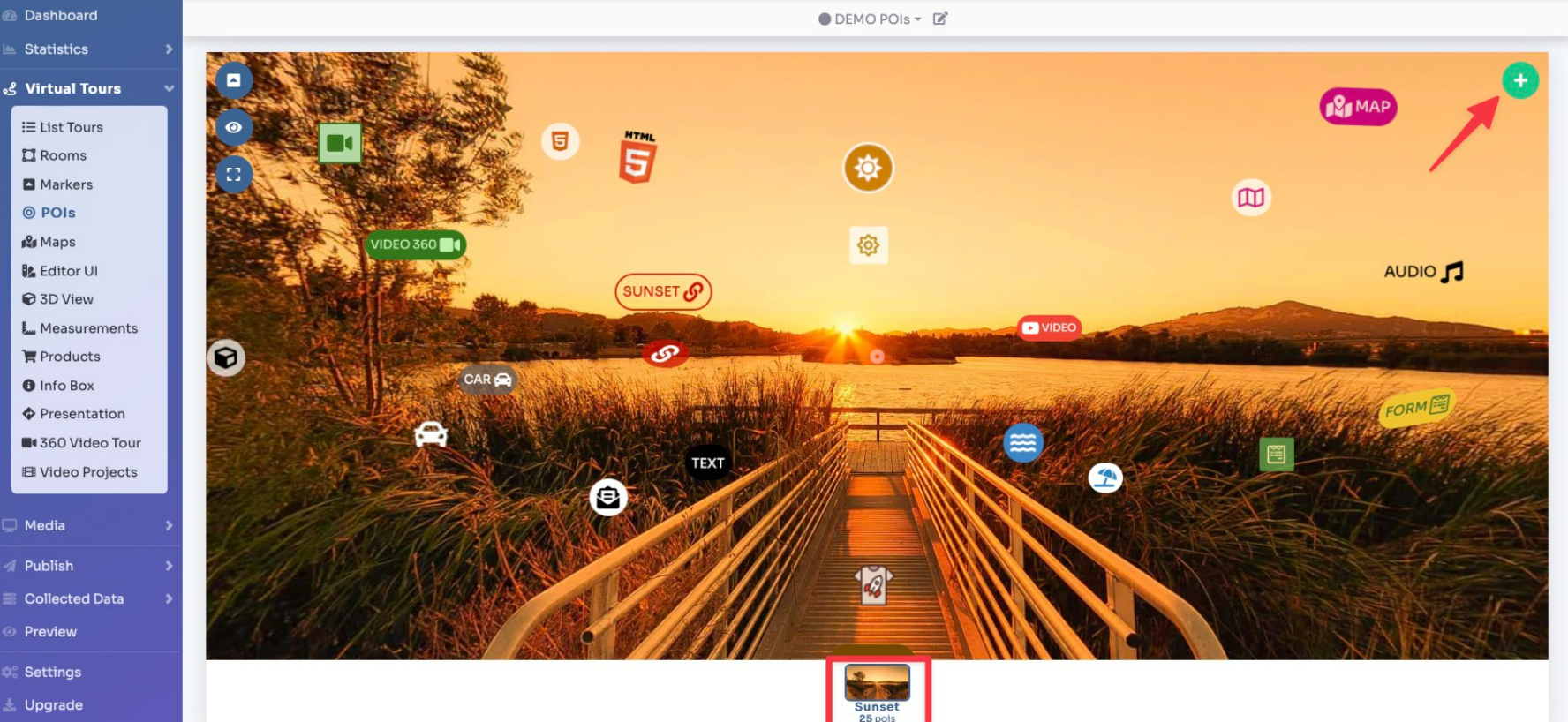
Select Virtual Tours -> POIs from the side menu.
Select room you want to add the form to and click the button "+" on top right.

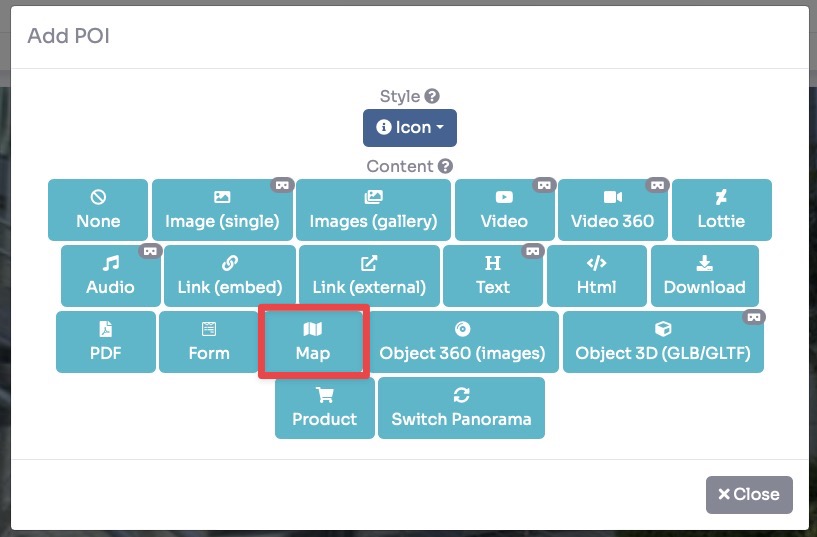
Select the style of the POI and click Map as Content.

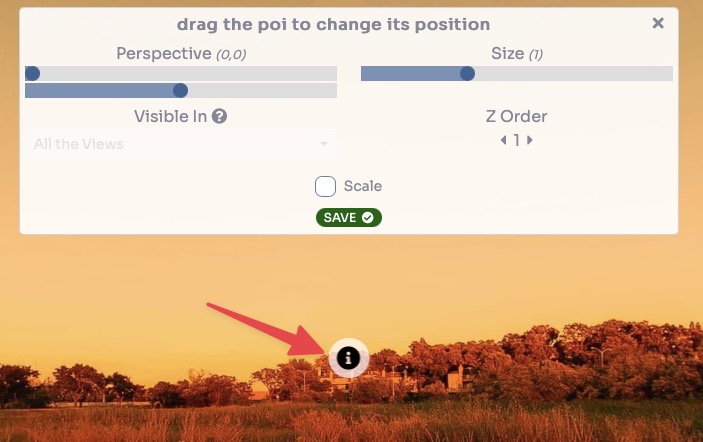
Drag the POI's icon to change it's location and then click Save.

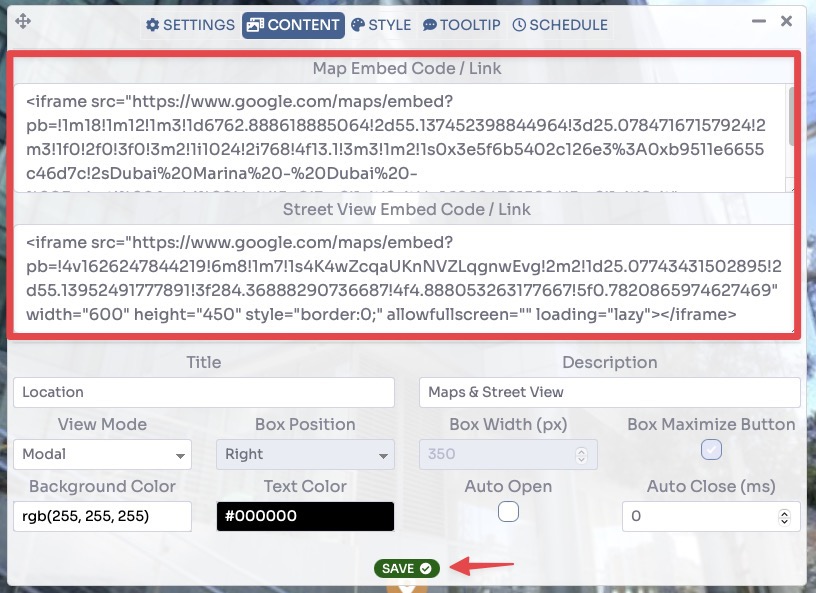
Insert the embed codes inside the content tab.

Click Save.
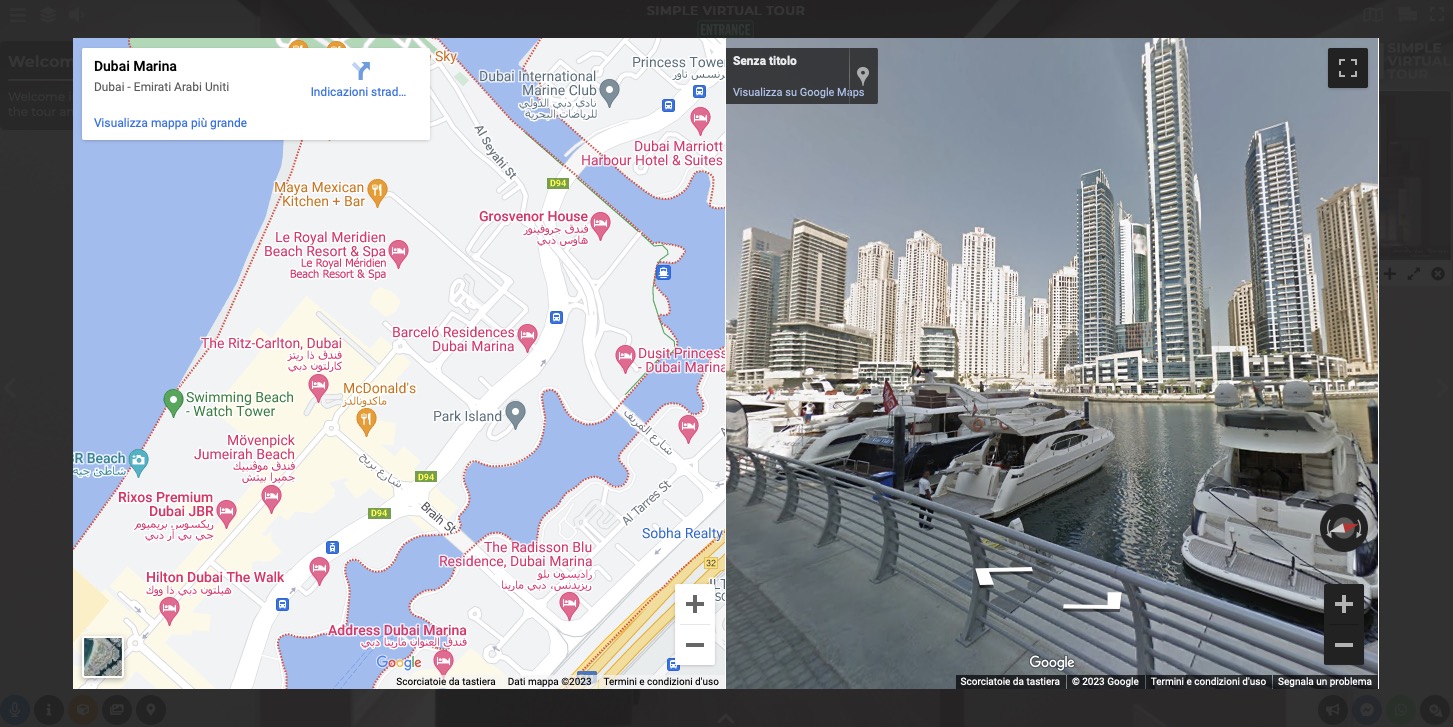
The result of the Google Map / Street View is as follows: