Here you can add a HTML to your Tour and display it on top of elements in the Tour.
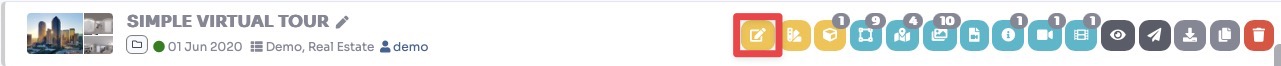
Select Virtual Tours -> List Tours from the side menu and click the Edit button on the desired tour.

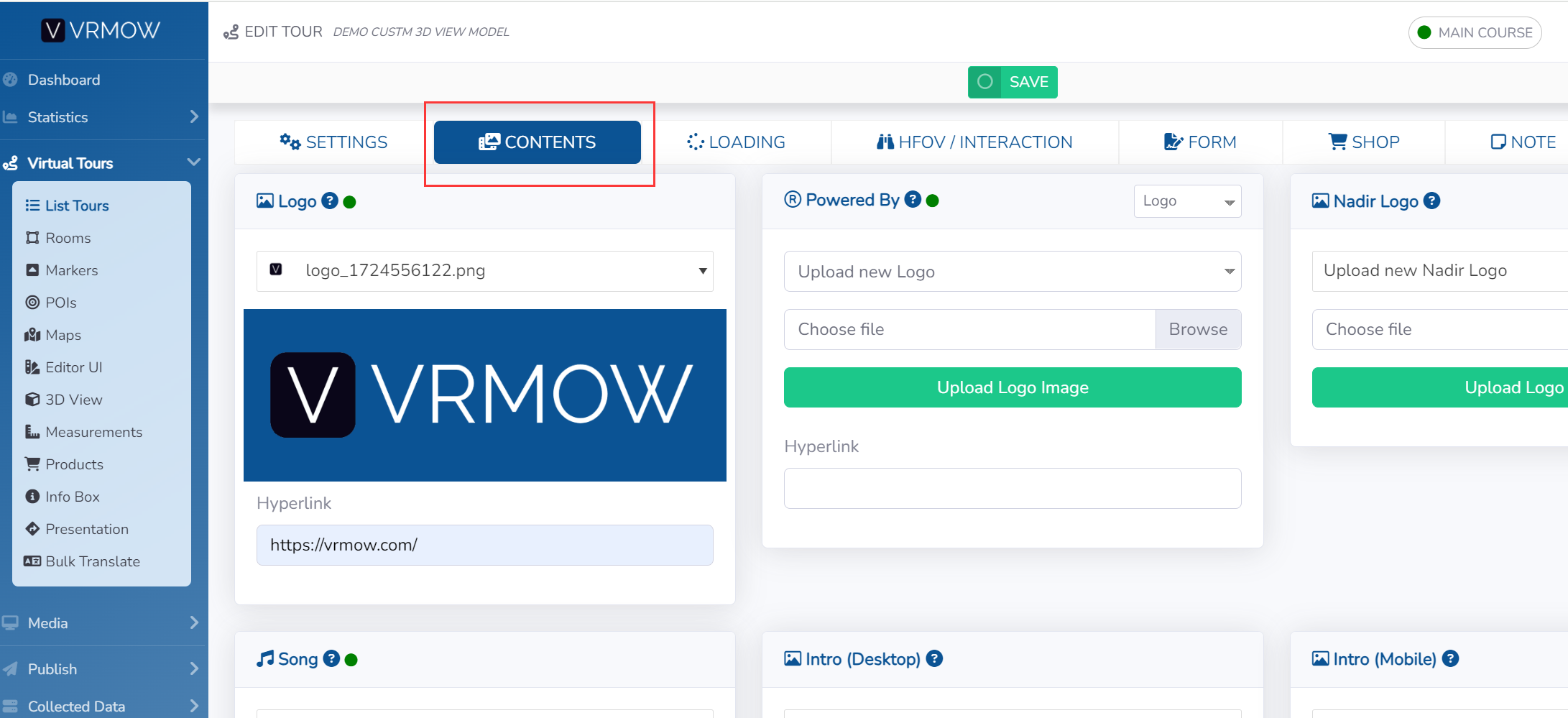
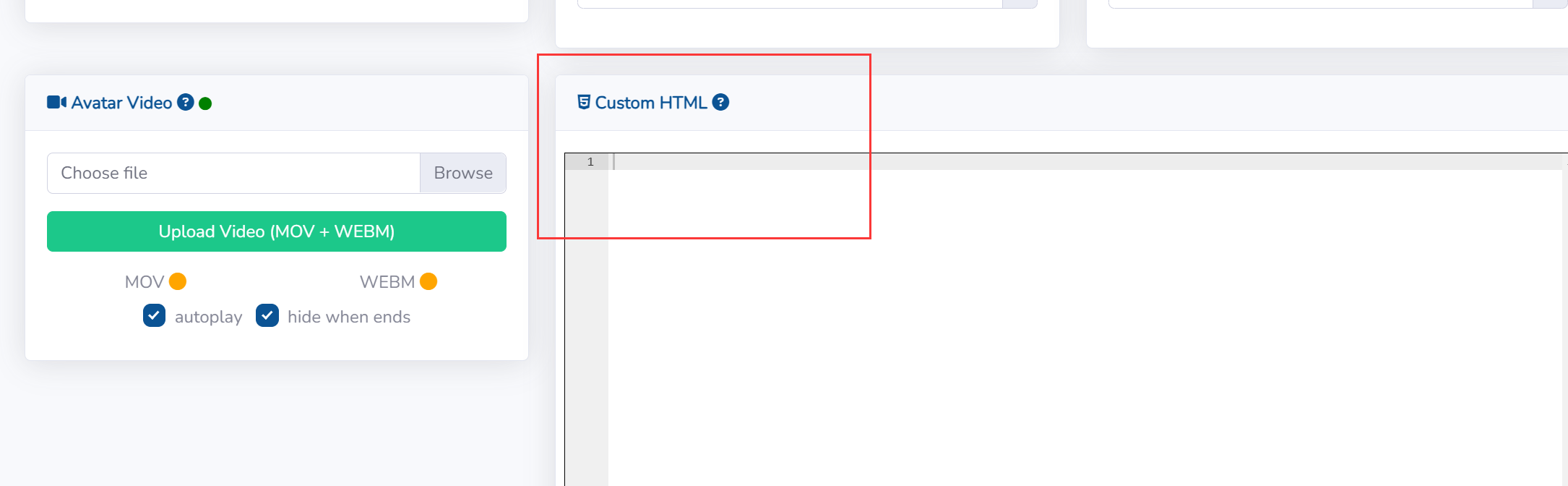
Go to tab Contents / Custom HTML. Scroll to the bottom of the page, you can write your HTML code here.

Click Save on top of the page.
This is and example of HTML code:
- <div style="position: absolute; top: 30px; left: 50%; transform: translate(-50%); z-index: 10; color: white;">
<h1>Hi, this is the Custom HTML</h1>
</div>
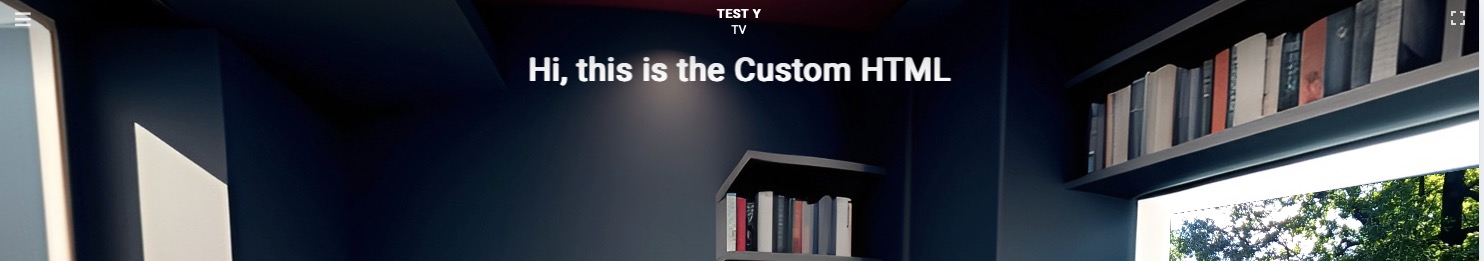
And the final result is: